
Webflow is a software-as-a-service company based in San Francisco that specializes in creating websites. It provides a visual editor platform which allows users to design and build websites. The visual editor lets users create a website and add content. Users can then launch the website. It is used by 0.6% of the top ten million websites on the internet.
Struts
You should know that page flows are not considered to be part of traditional web applications if you're working on a project with web flow. Instead, Struts webapps use the concept of actions and views. Each action associates with a particular URL request. The action performs the processing for that request and selects appropriate result views.

Spring
Spring web flow, a subproject within the Spring Framework, focuses on providing the infrastructure needed to build rich web apps. The project addresses three main problems that web application developers face.
Grails
Grails is a powerful state engine for UI workflows. It supports multiple page wizards and provides an intuitive, highly configurable state engine.
ASP.NET MVC
ASP.NET.NET.NET MVC has three distinct states that you can use in a single app: view, subflow, and action. The view state provides a user with a view, while the actions state performs work. The outcome can determine whether the action state will transition to the next stage. The If...Then...Else statement is used to determine the next steps. Subflows refer to separate flows that begin after a current flow is finished.
Spring Web Flow
Spring Web Flow is a sub-project of the Spring Framework that focuses on providing infrastructure for building rich web applications. It is designed to address 3 key problems facing web app developers:

Webflow Editor
The Webflow Editor is a tool that allows you modify the design of your Webflow Project. You can change text, links, and images with the click of a button. It also allows you to manage page settings, including the SEO title and image.
FAQ
How do I design a website.
The first step is to understand what you want your site to do for your customers. What do your customers want from you when they visit your website?
What problems might they have if they don't find what they're looking for on your site?
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be easy to navigate.
Your site should be extremely well designed. It shouldn't take too many seconds to load. People won't stay as long if it takes too long to load. They'll move elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they spread around your site?
It's important to decide if you want to sell just one product or multiple products. Do you prefer to sell one type of product, or several types?
Once you have answered these questions, you can begin building your site.
Now you need to worry about the technical side of things. How will your website work? Is it fast enough? Can they access it quickly via their computers?
Will it be possible to buy something online without paying any extra? Is it necessary for them to register before they are able to purchase anything?
These are vital questions you need to ask. These questions will help you to make the right decisions and move forward.
Do I require technical skills to design or build my website?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
Do I hire a web developer or make it myself?
If you don't want to spend a lot, you shouldn't hire web designers. Hiring someone else to make your website is a good option if you're looking for quality results.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How do I get started as a UI Designer?
Two ways to be a UI designer are available:
-
You can earn a degree in UI Design by going to school.
-
You can become a freelancer.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes art, computer science, business, marketing, psychology, etc.
Classes can be taken at either state or community universities. Some schools offer free programs, while others charge tuition fees.
You'll need to find work once you have graduated. If you plan to work for your own business, you need to establish a client base. You should network with other professionals to let them know that you exist.
Internships are also available at web application development companies. Many companies hire interns to gain work experience before hiring full-time workers.
Your portfolio will help to get you more work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
Freelancers need to promote themselves. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
You are not required to sign long-term contracts as a freelancer. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer to work directly and not through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers often have extensive industry knowledge. They also have access special training and resources that help them produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
However, the disadvantage of working with an agency is not having direct contact with your employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are responsible for ensuring the site meets its users' needs.
This involves understanding what information visitors need and how the site should function.
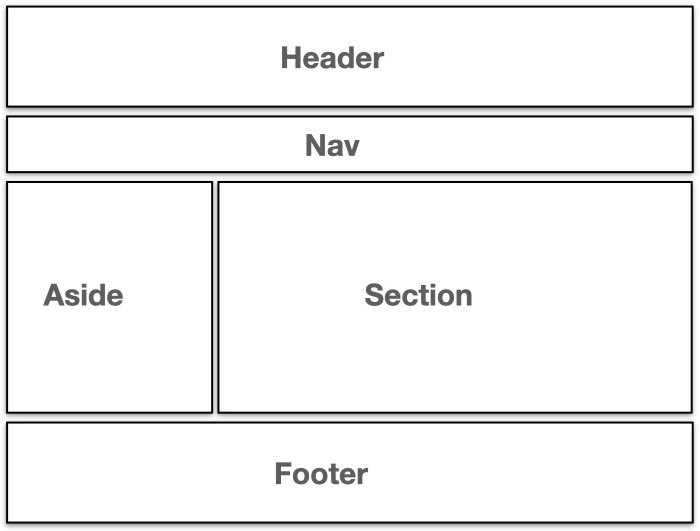
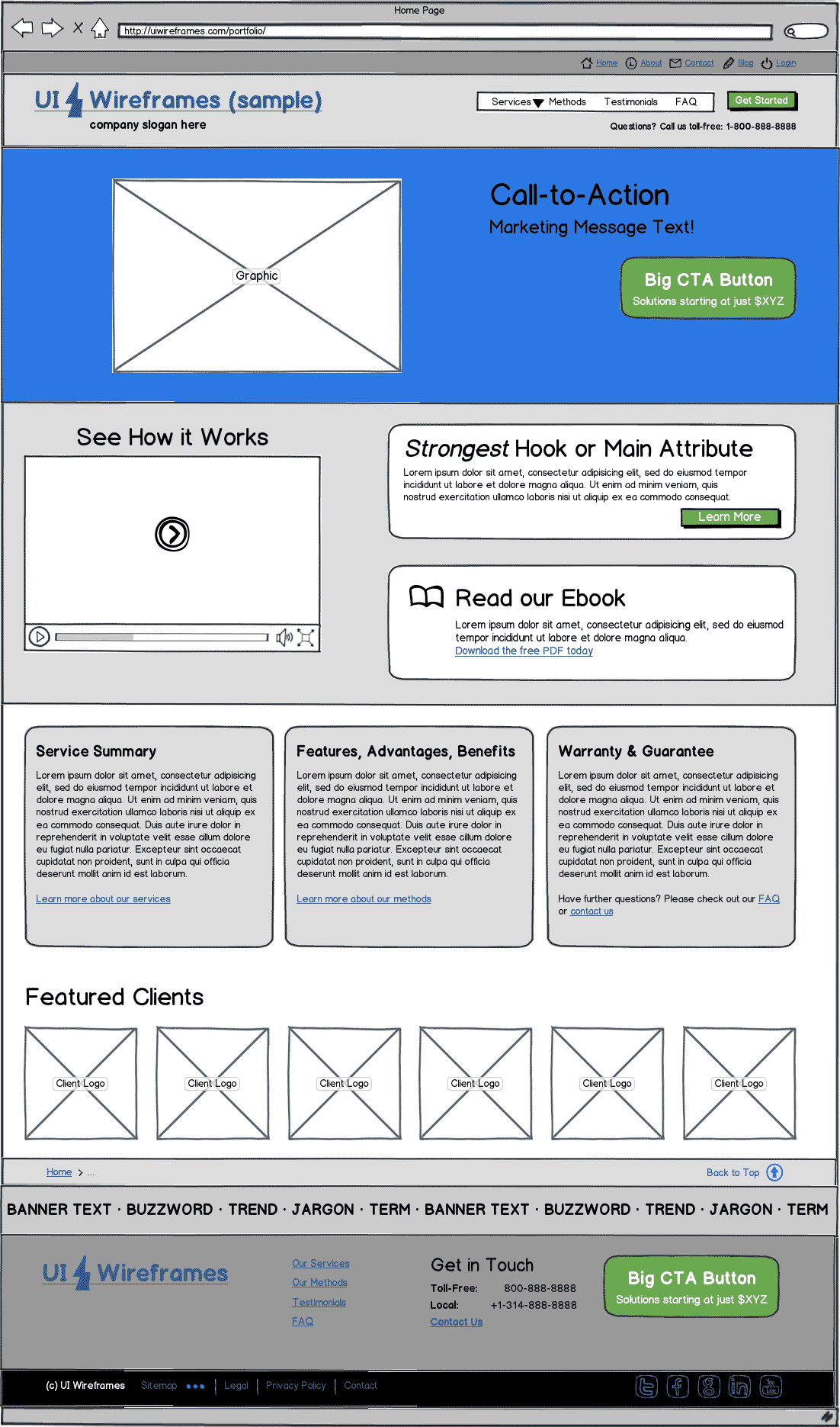
To create wireframes, UI designers can use a variety of tools. Wireframing helps them visualize the layout of a page before beginning their designs.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is a tool used by graphic artists to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies may only need wire frames while others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
You must also be able communicate clearly both verbally as well as in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This is possible by creating an online portfolio.
Finding websites similar to yours is the best way to start.
Next, search these sites to discover which site offers what services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It is also a good idea to include links in your resume to your portfolio.