
This article will help you find the best ideas for next-generation website design trends. In this article, we'll cover Responsive web design, Minimalist website design, Glassmorphism, Typography, and more. Continue reading for more information. Until next time, happy browsing! Stay tuned for more articles on design trends. Let's not forget a few design tips!
Minimalist website design
The minimalist web design trend has become increasingly popular in the past few years, and for good reason. This style is simple and uses minimal textures and shapes. You can also add two-dimensional elements to create an illusion of three-dimensionality, using Adobe tools. You can advertise your work on a minimalist website or to look for employment. In the past, websites often included unnecessary features and gimmicks which could detract from the overall experience. You can make your website more user-friendly by removing unnecessary elements.
The minimalist web design uses minimal text blocks and presents all information in a straightforward way. You can use black backgrounds with white text. You should not use complicated fonts or complex serifs on your website. Also, avoid complicated logos and images as they can cause navigation to be difficult. Web design trends that are minimalistic apply to your website's content. Instead of using text and icons that are too complicated, give your site simple and direct information.

Responsive website design
Responsive website design is designed to give equal access to all devices. Many designers have found that mobile devices offer a different user experience than desktops. However, responsive design is possible on all platforms. Here are some great websites using responsive design. Learn more. After reading this article, you'll be ready to incorporate it into your website.
Fluid grids are used to adapt fonts, sizes, and proportions to responsive websites. The layouts of responsive websites require extra codes. Unlike a traditional website, responsive websites provide better viewability to users and make layout fluid. This design trend is growing in popularity and can help small businesses compete in the mobile market. This design trend has many advantages, including improved customer service and increased conversions.
Glassmorphism
To create the illusion that floating glass panels are present in a vertical design, incorporate glass elements into your website design. This design trend is perfect for visual content such as images or videos, and makes text-heavy websites look more contemporary. This technique can be used to make CTA buttons appear like frosted glass. Make sure to use a background that does not have a high contrast to ensure that the effect is consistent across all of your pages.
This technique makes transparent shapes that create a translucent glass texture with blurred backgrounds. These shapes are often surrounded by light-colored borders that give them contrast to the background. Although this adds depth to web designs, it should be done with care as it can make it difficult for readers to read. Choose your background color carefully. A background color that has too many shades can make the design appear too busy.

Typography
Colourful typography can be used on design-trend websites to add visual interest and draw the attention to specific areas of the content. While web designers prefer to use Helvetica or Arial fonts, you can create impressive effects with decorative scripts like Comic Sans. Oust, a creative agency has taken bold typography from a new level. To break up large blocks of text and create an impact, they used a mixture of vertical and horizontal text.
Try out new typography to elevate your website's design. Designers often choose fonts with distinctive characteristics. Sometimes, they even experiment with experimental typefaces. These fonts can be either incomplete or custom-made. Either way, they can be used to showcase your brand's unique personality. For more inspiration, browse design trend websites. Typography is no longer just for branding.
FAQ
Can I use a template or framework on my website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates include all of the code required to display the information on your webpage.
The following are some of our most-recommended templates:
WordPress - the most widely used CMS
Joomla – Another popular open-source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine - A proprietary CMS from Yahoo
Each platform offers hundreds of templates. Finding the right template should be simple.
WordPress: Is it a CMS or not?
Yes. It is a Content Management System (CMS). A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress is completely free! Hosting is included in the price, but you don't need to pay anything else.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is simple to install and configure. It is necessary to download the installation file from their site and upload it on your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress on your computer, you'll need a username and a password. Once you've logged in, you'll see a dashboard where you can access all of your settings.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. You may skip this step if you feel comfortable editing and creating content.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
Is web development hard?
Web development can be difficult, but there are many online resources to help you get started.
You just need to find the right tools for yourself and follow them step by step.
Many tutorials are available on YouTube and other platforms. You can also access free online software like Sublime Text, Notepad++, and others.
There are also lots of books available in bookstores and libraries. Some of the most sought-after books are:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helps you!
What is website design software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types for website design software. Desktop apps are installed locally on your computer and require you to install additional software on your computer. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer working exclusively on a desktop app, as they find it easier. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services let you edit any type or document anywhere you have an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
If you decide to use a cloud service, you will still need a license. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
How much does it cost to build a website?
It depends on what your website is used for. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
A Content Management System (like WordPress) is the best solution. These programs allow you to create a website without knowing anything about programming. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace offers a great way to build your website. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
What is the cost of creating an ecommerce website?
This depends on your platform and whether you hire a freelancer or go through a service provider. eCommerce sites usually start around $1,000.
Once you've chosen a platform you can expect to pay $500-$10,000.
A template is usually less than $5,000 if you plan to use it. This includes any customizing you do to your brand.
Should I use WordPress or a website builder?
It is best to start small in order to establish a web presence. If you have the time and resources to build a full-blown site, then do so. You might start with a simple blog if you don’t have the time or resources. As you learn how websites are designed and developed, you can always add more features.
But before you build your first website, you should set up a primary domain name. This will provide a point to which you can publish content.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to become web developer
A website does not simply contain HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites make it easy for visitors to find the information they seek and then to leave.
This goal will require you to master technical skills and aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
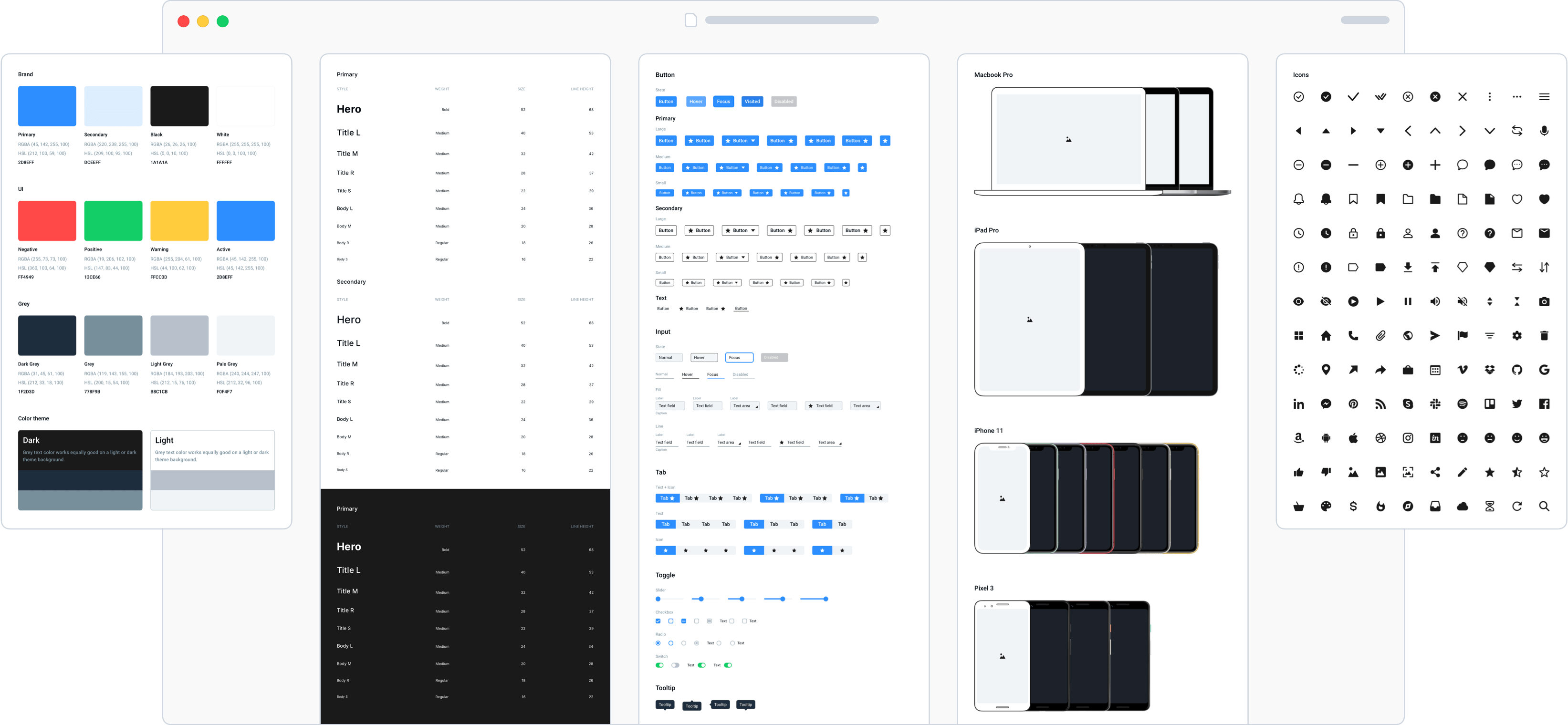
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Practice makes perfect! Designing will improve your ability to build great websites.