
UX designers will benefit from analytics in order to understand how their digital products work and how they can make the user experience as enjoyable as possible. Analytics can give you a comprehensive picture of your website or product. Google Analytics is an excellent tool for UX designers. However, you can also use other analytics tools to get deeper insight.
Heatmaps can be used to analyze user clicks, mouse movements and incomplete scrolls. These maps can be used to analyze your website and identify problems. If you notice a high bounce rate or other problems, you can use this information to identify the most common reason for that behavior.

You can also use user flow diagrams to map the user journey. This will enable you to design products and features that appeal to your target audience. These tools are available in most analytics platforms. They can be used to identify user demographics and predict how they will interact on your site. This type of information can only be used if it is understood.
User sessions can be recorded and analyzed using session replay tools. This can help UX designers gain a better understanding of the needs of their target users. Sessions replays are a great way to see which designs are the most successful and which ones need to go. The software also helps you understand how to drive conversions through your designs.
Another popular analytics method is the event flow report. This visualization shows you which pages users visit, what actions they take and when drop-offs occur. The number of hits per action can also be displayed to help you gauge whether or not your visitors stay engaged. This report can also be displayed by a demo account in Google Analytics.
The integration of qualitative and quantitative data is an essential aspect of any UX approach. Both qualitative and quantitative data are required for a complete approach. Quantitative data is useful for identifying the most effective and efficient ways of engaging your users. Qualitative data provides a more detailed understanding of user attitudes and behaviours. By using both methods, you'll have the most powerful evidence to prove that your UX is effective and successful.

Many data-driven design platforms now have real-time analytical tools. These tools allow you to see and analyze user behavior in real time, which allows you to spot and correct any problems immediately. Hotjar offers heatmaps, session recording, and form analytics. These platforms are easy to set-up and relatively affordable compared to comparable enterprise-level tools.
An analytics tool must process data efficiently and without slowing your website down in order to make it effective. You should have the ability to customize it to your specific needs. Analytics should not be an afterthought, but a key part of your UX process.
FAQ
What is a static site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
Can I make my website using HTML and CSS?
Yes! If you've followed the steps, you should now be able create your website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands to represent HyperText Markup Language. This is like writing a recipe. You'd list the ingredients, instructions, along with directions. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language of documents.
CSS stands for Cascading Style Sheets. This is a stylesheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't panic if either of these terms are confusing to you. Follow these tutorials, and you'll soon have beautiful websites.
Do I hire a web developer or make it myself?
If you are looking to save money, don't spend on web design services. It may not be a wise decision to pay for web design services if you desire high-quality results.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
If you're willing put in the work, you can create a website that looks great using tools like Dreamweaver.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
How To Make A Static Web Site
To create your first static website, you'll need to choose between two options:
-
A Content Management System (also known as WordPress): WordPress is available as a download. This software can then be used to create an indispensable website.
-
You will need to create a static HTML website. This is easy if you know HTML.
Consider hiring an expert to build your large website.
But starting, you should probably go with option 2.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How do I choose between CMSs?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most well-known CMS. Joomla is a good choice if your site needs to look professional. Joomla is an open-source CMS which allows you create any design website without needing to know any coding. It's very easy to use and configure. You don't need to hire a developer to set up your site because Joomla comes with thousands of ready-made templates and extensions. In addition, Joomla is free to download and use. Joomla is a good choice for your project.
Joomla is a powerful tool to help you manage every aspect of your site. It provides features such as a drag & drop editor, multiple template support, image manager, blog management, a news feed, eCommerce, etc. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
Joomla supports all devices. This makes it possible to easily develop websites for various platforms.
There are many good reasons to prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
It is easy to install and configure
-
Many thousands of pre-made templates and extensions
-
It's free to download and use
-
All Devices Supported
-
These powerful features are available
-
A great support community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
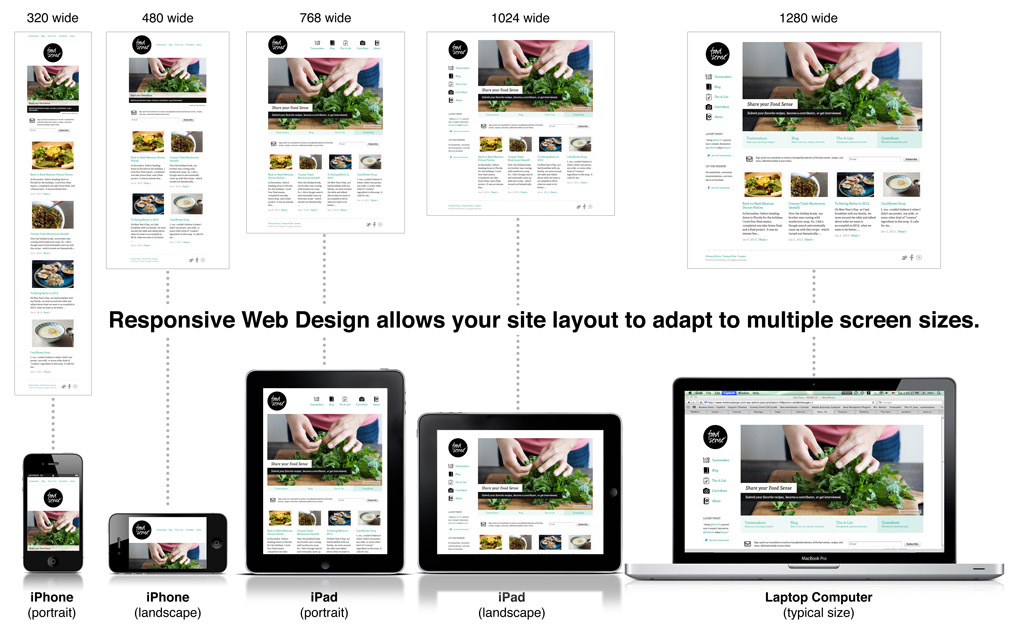
Responsive
-
Social Media Integration
-
Mobile Optimized