
A well-designed navigational system will make it easier for visitors to your website. It is important to provide the user with the right information without overloading them. They will find the information that they seek faster and more efficiently. There are a few steps to take in order to create an effective navigation system.
Understanding what your website visitors are looking for is the first step. You will often be able to get a better idea of your website visitors' goals and expectations if you are able to determine them. Your navigation menu should allow them to find the information they need, register for an event or purchase products.
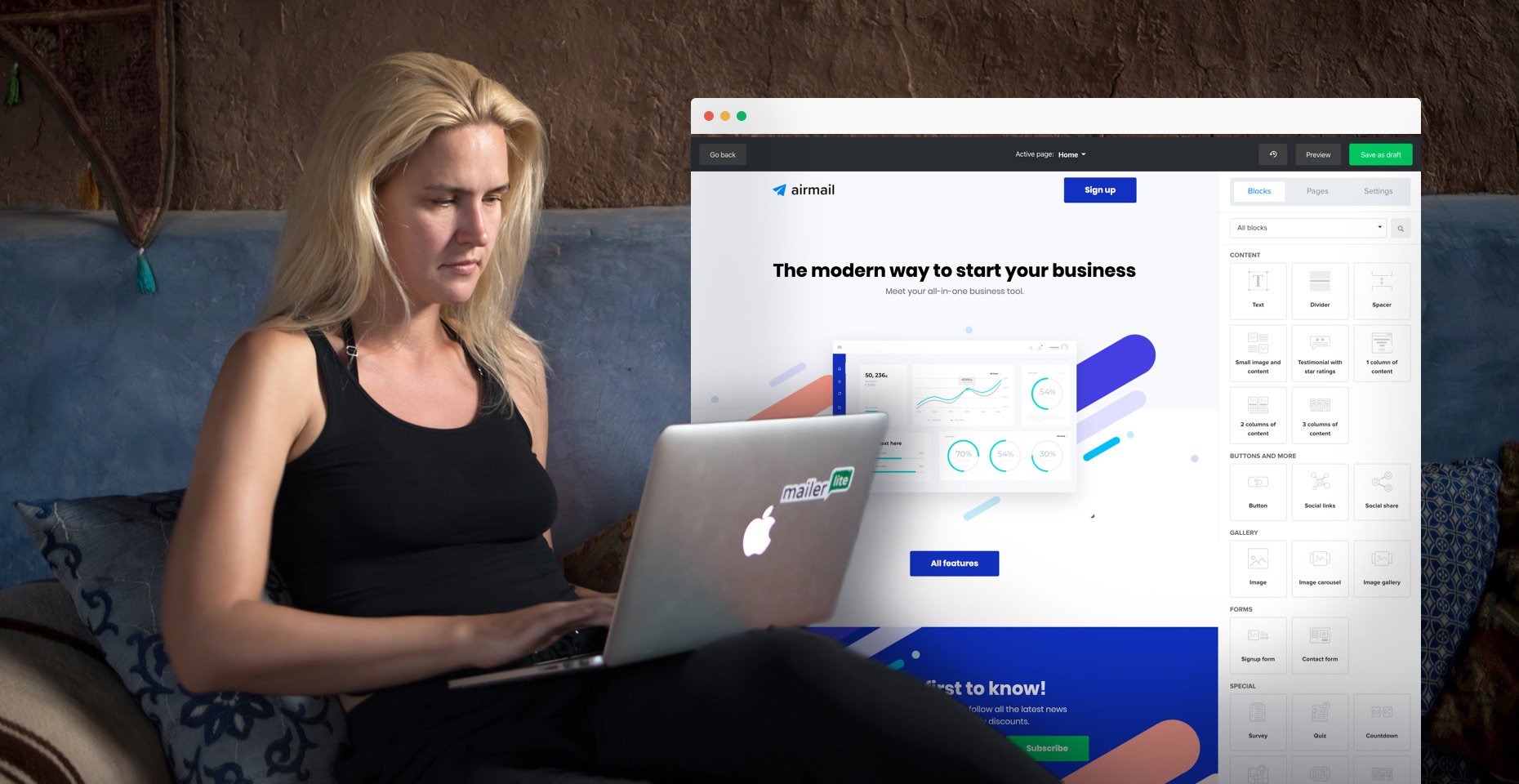
The main nav bar is usually located at the top of the page, but this is not the only place you can place it. You can highlight the navbar with a design component or on the right-hand or left-hand side of your page. You will want to ensure the main navigation bar does not become too large or is not obscured with content.

It is important to only display the most essential links. You should place the CTA (call to action) in the top right corner. You should also place your logo, or other important icons, to the left. This is particularly important if you have a mobile website. A large logo can occupy a lot of screen real estate.
It is best to keep the menu items to a minimum when using website navigation. You should limit the number of items in your main menu to seven. A large navigation menu can overwhelm users and cause high bounce rates.
Also, you might want to put a search box on all pages. It's easy to forget that your search bar can be used anywhere on your website. Make sure it is easily accessible. Additionally, it is a good idea for the contact area to include an email address, phone number, and any other contact options. This is a great way to ensure that visitors can reach your site.
Website navigation is a key factor in improving your search engine ranking. Good navigation will help visitors find what they are looking for and will show search engines what pages to index on your website. It will also allow your visitors to make their way through your site quickly and easily.

The best practices website navigation may not be for everyone, but it will ensure that your visitors get the most out of your website. If your website is simple to navigate, visitors will be more likely to interact with your content. They may also convert to customers.
FAQ
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. You can charge more if you're an independent contractor. The hourly rate could be anywhere from $150 to $200
What does it mean to be a UI designer
The interface design team for software products is called a user interface (UI). They are responsible to design the layout and visual elements for an application. They may also include graphic designers.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer must have a passion about technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able to create designs using various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be detail-oriented and well organized. They must be able quickly and efficiently to create prototypes.
They should be comfortable working alongside clients large and small. They should be able, and willing, to adapt in different environments and situations.
They should be able speak clearly and effectively with others. They should be capable of communicating clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be driven, motivated, and highly motivated.
They should be passionate for their craft.
What is a static web site?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. A static web page loads faster as there is no need to forward requests back and forth among servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
Should I use WordPress or a website builder?
Start small to create a strong web presence. If you have the time and resources to build a full-blown site, then do so. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
What is a static website?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because static websites require less maintenance, they have grown in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They load much faster than dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
A static website is more secure than its dynamic counterparts. You can't hack into a static site. Hackers have only access to data stored in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System (CMS)
-
How to create a static HTML website
The best one for you will depend on your specific needs. A CMS is a good choice if you are new to website creation.
Why? It gives you full control of your website. With a CMS, you don't need to hire someone to help you set up your site. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. You'll have to invest time learning how programming works.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
What is website Hosting?
Website hosting is the place where visitors go to visit a website. There are 2 types.
-
Shared hosting - This is the cheapest option. Your website files are stored on a server that is owned by another person. Your customers' requests travel via the Internet to your server when they visit your site. The server owner then forwards the request to you.
-
Dedicated hosting – This is the most expensive option. Your website is hosted entirely on one server. Your traffic is private because no other websites have shared space on this server.
Shared hosting is cheaper than dedicated hosting for most businesses. When you use shared hosting, the company that hosts the server gives you the resources to run your site.
However, both have their advantages and disadvantages. Here are the main differences between them:
Sharing Hosting Pros
-
Lower Cost
-
Easy to Set Up
-
Frequent updates
-
It is available on many Web Hosting Companies
Hosting shared with others can cost as low as $10/month. Remember that shared hosting usually comes with bandwidth. Bandwidth is how much data you can transfer to the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
Once you begin, you will soon see why you spent so much on your previous host. Most shared hosts have very poor customer support. Although their techs may help you with setting up your site, it's not a common practice.
It is important to find a provider that provides 24-hour support. They will take care of any issues while you sleep.
Hosting dedicated:
-
More Expensive
-
Less Common
-
Requires Special Skills
With dedicated hosting, all you need to maintain your website are provided. You won't worry about how much bandwidth you are using or how much RAM (random Access Memory) you have.
This means that upfront, you'll need to spend a bit more. However, once your business goes online, you'll discover that you don’t need as much technical support. You'll become an expert at managing your servers.
Which Is Better for My Business?
It all depends on the type of website you are creating. Shared hosting is best for those who only need to sell products. It is simple to set up and easy to maintain. A server shared with several other sites means that you will receive frequent updates.
If you are looking to create a community around your brand, dedicated hosting is the best option. Instead of worrying about traffic, you can concentrate on building your brand.
Bluehost.com has both. Bluehost.com offers unlimited monthly data transfers, 24/7 customer support, domain registrations free of charge, and a 30-day guarantee for your money back.