
The overlying effect is a popular mobile app design trend for 2018. The overlying effect makes depictions look wider and enticing. Combining shadows and the overlying effect creates a beautiful way of enhancing a mobile app's interface plan. This design element is used by many app designers. This trend is expected to continue in 2018.
Multidirectional navigation
Multidirectional navigation is a useful feature that makes users' journeys more smooth and enjoyable. Instead of scrolling through static menus, users can swipe through pages to find the most relevant option for them. This is useful for streaming services or other apps that offer a wide range of items. It creates a clear hierarchy for the page, and decreases the user’s waiting time.
Human touch
Mobile app design is increasingly reliant on the human touch. New design trends emphasize fluid user experience. They make apps faster and more enjoyable to use. App users will appreciate gestures for navigation.

Material design
Material Design is one the most prominent trends in mobile apps design this year. Material Design, a new design approach that emphasizes the importance and benefits of contrast in user-friendliness, is something app developers can utilize to create high quality apps. Bright gradients are one example of how designers apply this principle. This is most evident on background graphics and buttons. This trend is expected increase in popularity over time.
Augmented reality
Augmented Reality (AR) is a new trend in mobile application design that's rapidly gaining popularity. AR allows users access to virtual filters that allow them to see objects in the real world. AR technology seamlessly integrates your world and the user's to allow AR to be experienced. Users don’t need to switch realities. AR apps are able to interact with virtual objects, in real life, and unlike websites which lack interactivity.
Cards
Card designs enable users to quickly navigate through a wide range of content. They can be made stand out from any other page. Pinterest is a great example of this, with its shareable cards. Cards can be used to display specific content, such as a recipe.
Tabs bar
To organize menu items in mobile apps, designers are using "tabs bars" more often. Compared to the hamburger menu, a tab bar gives users more control over their browsing experience. The tab bar allows users to quickly access the most important views, while keeping the lesser-important ones hidden. A tab bar is a way to highlight important menu items and display rich content. However, this design makes it more difficult to reach the upper screen.

Borderless display
Mobile app design has seen a new trend in borderless displays. This technology is great for grabbing a user's attention on small screens. It is also known as the "continuous storytelling" format. Apple introduced this feature in the iPhone X. The iPhone X used high-quality photos to create a story-like display. This feature could revolutionize the design of mobile apps. This allows designers to challenge traditional rules and discover new ideas.
FAQ
What Should I Add to My Portfolio?
These should all be included in your portfolio.
-
Some examples of your past work.
-
Links to your website (if applicable).
-
These are links to your blog.
-
Links to social media pages.
-
These links will take you to the online portfolios of designers.
-
Any awards that you have received.
-
References.
-
Get samples of your works.
-
Links showing how you communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
These links show that you are flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
Web development: Is it hard?
Although web development isn't easy, there are many resources online that will help you get started.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms have many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
Many books are also available in libraries or bookstores. Here are some of the most popular:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media's Head First PHP & MySQL 5th edition
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope this article was helpful.
What is a UI designer?
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible for the design of the layout and visual elements in an application. The UI designer may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer needs to be passionate about software and technology. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able create designs with various tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They must be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They should be able to communicate effectively with others. They should communicate clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about their craft.
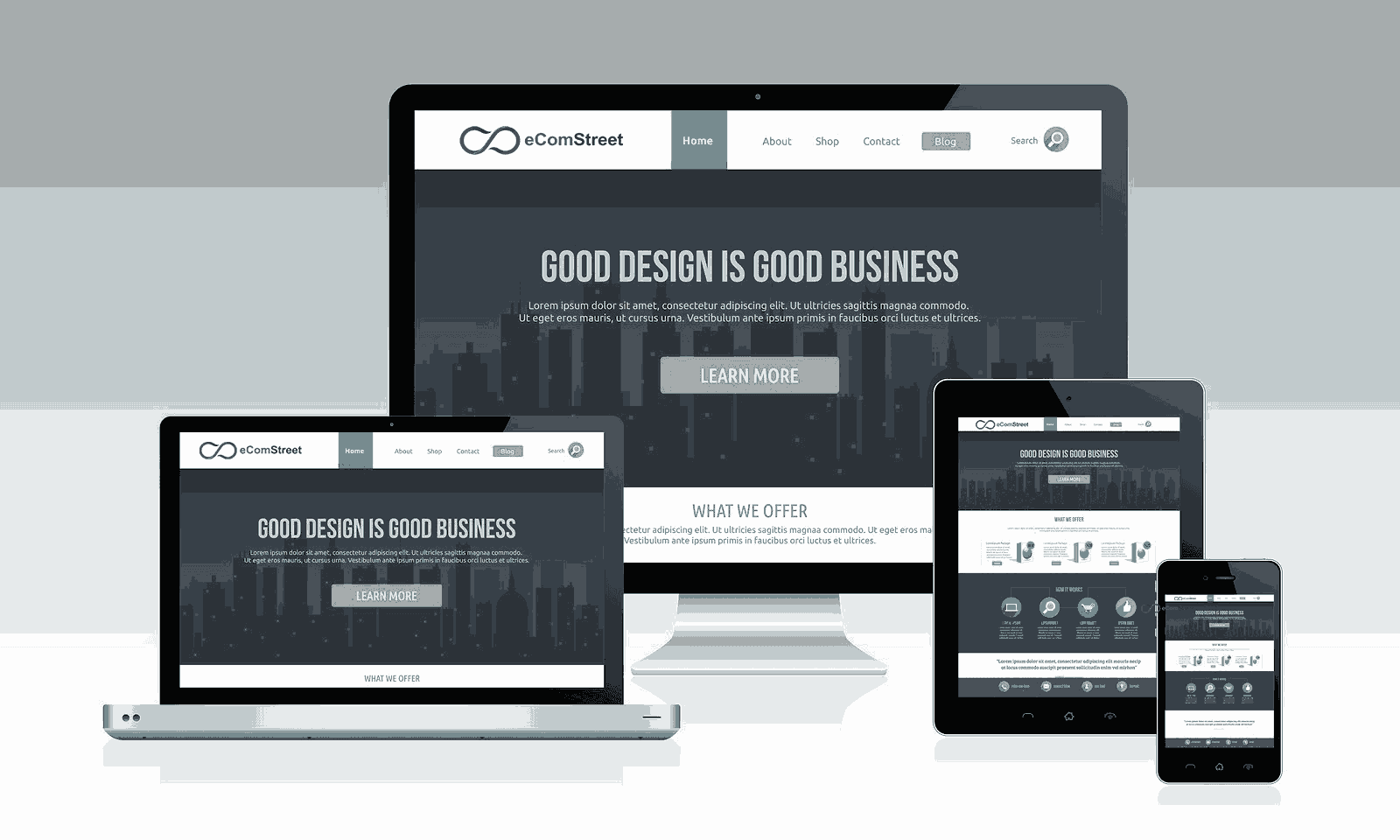
What is a responsive design web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD aims to ensure that every user who views a site is able to view it on any screen size.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive website will adjust its layout automatically based on what device is used to view it. So, viewing the site on your laptop will look like a standard desktop website. However, if you're viewing the page on your phone, it will display differently.
This means that you can create one website that looks great across all devices.
Is WordPress a CMS?
Yes. It's a Content Management System (CMS). Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
The best part about WordPress is that it's free! Other than hosting, which you usually get from your ISP.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is easy to install and set up. The installation file must be downloaded from the website and uploaded to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress, you'll need to register for a username and password. Once you log in, you will be able to access your settings from a dashboard.
You can now add pages, posts and images to your site. You may skip this step if you feel comfortable editing and creating content.
You can also hire a professional web design firm to help you with the whole process.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do I get started in UI Design?
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
You can also start your own business.
For you to be able to finish school, you must attend college or university. This includes computer science, psychology, business, and art.
You can also take classes at community colleges or state universities. Some schools offer programs for free, while others require tuition fees.
You will need to find work after graduation. If you are going to be working for yourself, you will need to build your client list. It is essential to establish a professional network so other professionals know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It's a great idea to email your portfolio to potential employers.
You will need to market your services as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters often provide a briefing detailing the job requirements to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers often have extensive industry knowledge. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers also receive higher hourly rates.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible to ensure the site meets user needs.
This includes understanding the information that visitors require and how the site should function.
UI designers use various tools to create wireframes. Before they begin designing, wireframing allows them to visualize the page's layout.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is vital to consider all aspects in the web design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding refers to the process of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies require only wire frames, others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Regardless of the type of project, it's important to have strong interpersonal skills.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It displays your work and shows your ability to produce high-quality results.
Online portfolios can help you do this.
You can find similar websites to yours online to help you get started.
Then, search these sites to see how each one presents its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also beneficial to include links within your resume to your portfolio.