
These websites are innovative and push the boundaries beyond what we're used to. These sites use unique animations, illustrations, bold fonts, and other unusual fonts. Some creative sites have their own homepage navigation.
Designers are now able to create rich media and high resolution graphics with the help of the latest technology. Design trends have changed due to mobile devices' increasing usage. Keeping your ideas fresh is one of the best strategies for creating an online presence. The key to a great web agency is to mix all components and find the perfect balance between form and functionality.
Many digital agencies create websites that break conventional conventions. This gives designers the chance to express their creativity. Alfa Charlie, a creative agency, specializes in branding as well as web design. Their homepage features an interesting retro mouse icon and an imaginative domain name.
Different colors can create a website with sparkle and vibrancy. Although you can pick from several primary colors, it is best to limit it to three. Contrasting or bright colors can distract from a site. Make sure that the colors you choose are in harmony with the rest. Bright colors aren’t appealing to the eye. They should be used to emphasize particular details.

Carine Roitfeld uses a pretty pink background for her perfume website, which contrasts with the seven iconic cities to which each fragrance is linked. You can also find detailed descriptions for each fragrance on the website.
Leeds Building Society's artwork is similar. It features a single-page layout with custom animations. Rather than simply providing a collection of information, this website is designed to encourage customers to learn about the organization's services. The website also includes an interactive tool to assist customers.
Another example is Panda. This website is basically a newsreader. Jeff Sheldon and his team have been able to combine multiple design platforms and platforms into a masterful website. The site uses a minimalist style and has a few innovative indexing practices.
One other creative site that you might consider is Britomart. Britomart, a waterfront heritage building, houses a significant headquarters as well as a coworking space. Despite its quaint appearance, the site is quite entertaining to browse.
The Newest Americans is another creative website. This organization is committed to honoring migrants. Their website is beautiful and based on an inspiring tale. They also include humor.

It doesn't really matter what type you own, but it is vital to stay up-to-date with the latest trends in website designing. Take inspiration from these examples and create an appealing online presence for your company.
While creative websites can be annoying for some, they are an essential part of a competitive marketplace. Engaging your customers and bringing your brand closer to them will make a difference.
FAQ
What Websites should I make?
Your goals will determine the answer to this question. You may choose to sell products online if you want to build a website. To do this, you will need to create a strong eCommerce website.
Blogs, portfolios, as well as forums are some other popular web types. Each requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many templates and themes available that can be used for free on each platform.
Once you have decided on a platform, you are able to start building your website by adding content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Once published, visitors can view your site in their browsers.
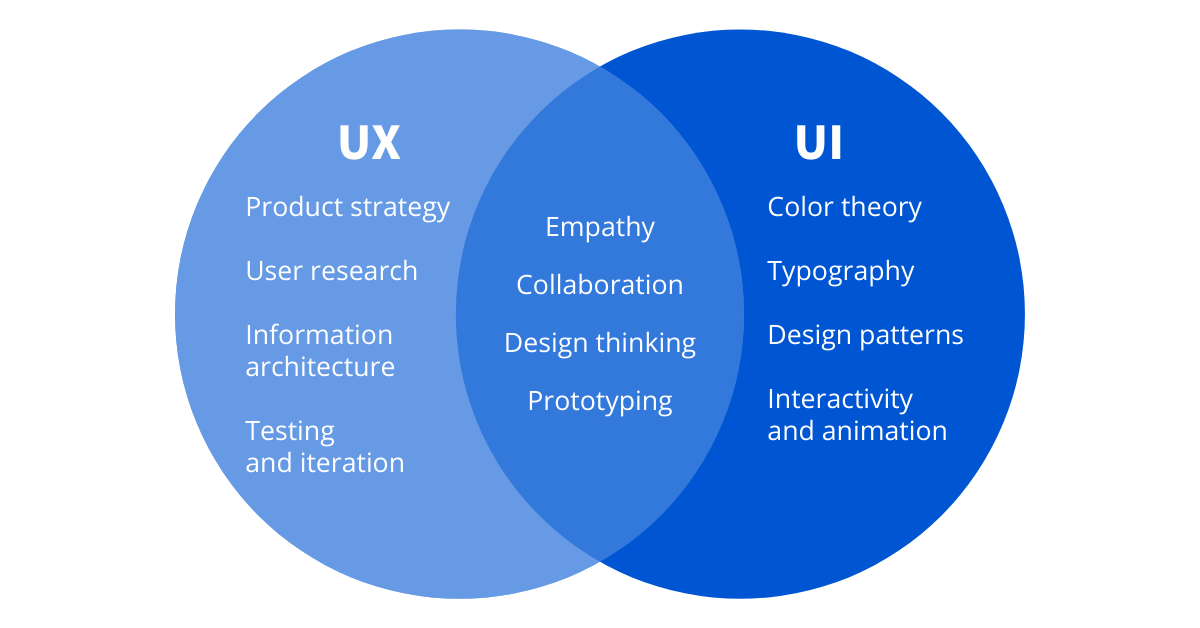
What is a UI designer?
An interface designer (UI) creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. The UI designer may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer should be passionate about technology and software development. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able to create designs using various tools and techniques. They must be able think creatively and find innovative solutions to problems.
They should be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They should feel at ease working with clients, large and small. They must be capable and willing to adapt to new situations and environments.
They must be able communicate with others effectively. They should be able to express their thoughts clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They should be motivated and driven.
They should be passionate about their craft.
What is a responsive web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive website will adapt its layout to suit the device it is being viewed on. So, viewing the site on your laptop will look like a standard desktop website. It will look different if you view the page from your phone.
This means you can make a website that looks amazing on all types of devices.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How to become web developer
A website isn't just a collection HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
To reach this goal, you'll need to have technical skills and design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Practice makes perfect! It will be easier to create great websites the more you learn how to design.