
It is possible to increase your content's visibility by creating a responsive website. It can improve user experience and increase your sales. It also shows customers that you trust them.
Responsive design consists of creating a website that adjusts its layout based on the size of the device. It is important you take into consideration all devices that can be used to access Internet. Some devices can access the Internet faster than others. Mobile devices often contain accelerometers and GPS data that can be used to provide location-based info. The purpose of responsive design, is to give users an identical experience on all devices.
Responsive website design is not easy. It is important to consider the screen size, screen space and display style of each device. You should also consider whether you will hide certain elements on smaller screens. Responsive design was created to ensure that users have the best possible experience. You might choose to hide some elements or provide more information in other cases.

A key aspect of responsive web design is the use relatives units for delineating font size or weight. This makes it easier to create a single codebase that can support multiple viewports. Another important aspect of responsive design is the use of proportion-based grids to rearrange the content on a page.
Using relative units isn't enough, though. Your team must pay attention to the details of the design, the content, and the performance in order to ensure that the website can be used across all devices.
A responsive design provides users with a consistent experience. A three-column desktop layout may be rearranged to two columns if the tablet's viewport is increased. This allows users access more content without having scroll up or down.
Transport for London's website uses the same HTML/CSS, but the layout changes when the browser window is larger. This makes it easier to navigate the site on mobile devices. It hides other content such background images, navigation and supplementary information. The website is also smart enough to include a small arrow to let desktop users know when they need to scroll down.

A responsive design also helps you to save resources. The ability to adapt to different devices allows for less maintenance and more time to focus on other aspects of the website. The ability to design timeless designs through responsive design is another advantage. It is not unusual for people to decide to visit a site based upon how mobile-friendly it is. This could lead to a loss of viewers and a decrease in revenue.
FAQ
Is web design difficult?
Although web development isn't easy, there are many resources online that will help you get started.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms have many tutorials. You can also download free software online like Sublime Text or Notepad++.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media, "Head First HTML and CSS"
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope you find this article helpful!
What does a UI designer do?
An interface designer (UI) creates interfaces for software products. They design the application's layout and visual elements. They may also include graphic designers.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should be passionate about technology and software development. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able use a variety of tools and techniques to create designs. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented, organized and efficient. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They must be able communicate with others effectively. They should communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Your portfolio should include examples of your skills.
A portfolio typically includes samples from your past projects. These can be anything that shows off your skill set. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
Do I require technical skills to design or build my website?
No. All you need to understand HTML and CSS. Tutorials that teach HTML and CSS can be easily found online.
How to design your website?
The first step is to understand what you want your site to do for your customers. What do they look for on your site?
What problems might they have if they don't find what they're looking for on your site?
Once you know this, you must figure out how to solve those problems. Also, you need to ensure that your website looks professional. It should be easy for users to navigate.
You should have a well-designed website. Make sure that it doesn't take too long to load. If it does take too long, people won't stay as long as they would like to. They'll leave and go elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Are they all in one place?
It's important to decide if you want to sell just one product or multiple products. Do you prefer to sell one type of product, or several types?
You can start building your site when you've decided on these questions.
Now you need to worry about the technical side of things. How will you site function? Will it run fast enough? Are people able to get it done quickly from their computers?
Can people buy things without having to pay more? Do they need to register in order to buy anything?
These are crucial questions you should be asking yourself. These are the questions that you need to answer in order to be able move forward.
Statistics
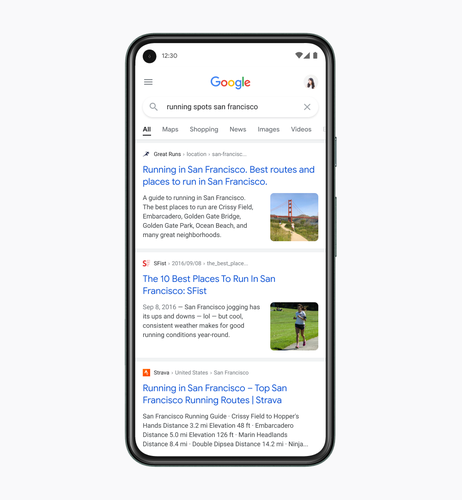
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is one of the most popular Content Management Systems (CMS) available today. It was created by Dries Buytaert, a Belgian developer. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was open-sourced in 2005. Many versions of the CMS have been developed since then. Drupal is used by numerous websites and companies all over the world today.
There are several reasons why Drupal is so popular among website owners. It is easy to download and install. Second, it is easy to customize and extend. Third, it is well-documented. It provides tremendous support via IRC channels and forums. It can be extended via modules. Sixth it supports multiple languages. Seventh, it is easily customizable. Eighth, it's scalable. It is also secure. Tenth, reliable. It is also supported by the community. Drupal is a great choice for your next project because of all these factors.
You might be asking yourself what makes Drupal so different from other CMS systems. It's easy. Drupal is an Open-Source Content Management System. Drupal is completely free and can be downloaded freely. With Drupal, you have complete control over your website. You can add or remove pages, change colors, fonts, images, videos, etc.
Drupal is an option for those who lack the technical skills required to create websites. You don't have to be a programmer to build your website, unlike other CMS. You only need to know how Drupal works. You will then be able modify your website to suit your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins help you to enhance your site's functionality. To collect contact information, you can use Contact Form module. Google Maps is another option to show maps on your website. There are thousands of ready-made templates that come with Drupal. And these templates give your website a professional look.
Drupal is flexible, too. Drupal supports many different modules, so you can easily add or remove them from your website without worrying about compatibility. You can do it quickly if you want to integrate social media into your website. You can also create RSS feeds and e-mail subscriptions.
Drupal is customizable. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal also allows for complex layouts.
Drupal is stable and reliable. Drupal is both stable and scalable. It has excellent security features. Drupal is a great web development platform.