
Improving website navigation can do wonders for your conversion rate. Website navigation can help increase your website visitors' average time spent on your site, decrease bounce rate, and even help you to get more leads and customers. These are all useful metrics that businesses can benefit from. Find out how to improve website navigation! Let's start with some benefits of website Navigation. How can you make it better? Let's see some of the finest examples.
Site map
Site maps can be an important element of a website. They are designed to help visitors navigate between pages. It can be a simple graphic or complex HTML. Some components of a site map are standard, while others may not appear at all. It is also a good idea for site visitors to have a key or legend to assist them in navigating the site. It's a good idea to add a URL for each item in order to organize the technical elements of your website.
Site maps can help visitors navigate your website. The map makes it easy for visitors to find the section they are looking for. This is particularly important for large websites. It may be difficult to navigate a website with JavaScript menus or Flash movies. For users unfamiliar with Flash movies or JavaScript menus, creating a plain HTML site map is a great alternative.

Navigation bar horizontal
Vertical menus are something you may have heard of, but you might not have considered a horizontal navigation bar for your website. This style of navigation is best for large brand websites. It scales well, and provides visitors with an easy way to browse your site. Ulta Beauty is an example of a website that uses a horizontal navigational bar. This website keeps the menu to a minimum and focuses only on sales and conversions. The far right corner of the homepage features icons that direct users to the shopping cart, the membership sign-in page, and the search feature.
A horizontal navigation bar has one disadvantage: it is difficult to read text on small screens. People read from right to left, so it's difficult to see long, legible text on small screens. Developers and designers must therefore work in a finite space. This reduces the text's length and forces developers to be more concise and precise in their wording. The higher the likelihood that readers will find what their looking for, the shorter the text on horizontal navigation bars.
Customized search bar
You can easily add a custom search bar to your website's navigation bar. This simple tool will allow you to track user activity, and help measure the bar's effectiveness. The search box usually has a text area and a search option. You can make your search box as simple or elaborate as you like. Remember that the search bar should be no more than one line high. You can alter its length or color to fit your theme.
Once you have created the navigation bar, you can add the search bar by using the navibar code. You must add it after your ul line. Add the code to Navigation tabs just after the "div id="navibar") line. You can also add social media icons in the navbar, and add links to your social profiles. Leave comments or questions here!

Footer menu
Your footer navigation menu allows potential customers to quickly reach your content from the site's homepage. This area contains links that will take you to your contact information as well as social media posts and other related content. It is located at the end of the page, so it can also be used to navigation. It can still be useful if used properly. You can find various methods of implementing a footer menu on your website.
A footer menu is usually displayed as a list of items along the width of the footer. Customers look at the footer for information about your company. Contact information is also included. By editing the theme settings and customizing the code, you can add a header menu to your site. If you're unsure how to do this, you can ask a Shopify Expert for help. These experts can add the footer menu to a store.
FAQ
WordPress is it a CMS?
Yes. It is a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is completely free! Other than hosting, which you usually get from your ISP.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is easy and quick to install. Download the file from their website, and then upload it to your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress on your computer, you'll need a username and a password. Once you log in you'll be able access all your settings via a dashboard.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. You may skip this step if you feel comfortable editing and creating content.
You can also hire a professional web design firm to help you with the whole process.
Is web development hard?
Web development can be difficult, but there are many online resources to help you get started.
The only thing you need is to search for the right tools and follow their steps step by step.
YouTube and other platforms provide many tutorials. Online software like Sublime Text and Notepad++ is also available for free.
You can also find many books in libraries and bookstores. Some of the most popular ones include:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope that this article has been helpful to you.
What is a "static website"?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static websites are becoming more popular due to their ease of maintenance. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load quicker than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Static websites are also more secure than dynamic ones. There's nothing to hack into a static website. Hackers have only access to data stored in a database.
Two main methods can be used to create a static site:
-
Use a Content Management System (CMS).
-
Creating a Static HTML Website
It all depends on what you need. If you're new to creating websites, I recommend using a CMS.
Why? Because you have complete control over your website. A CMS means that you don't have to hire someone to set up your website. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. But you'll need to invest some time learning how to program.
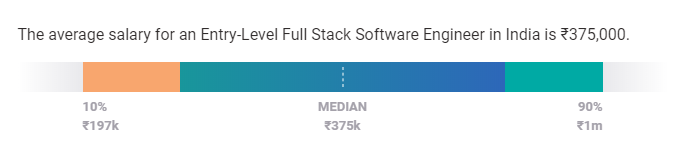
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. But if you want to charge a lot more, you should consider becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
How to Create a Static Website
There are two options available to you when building your first static website.
-
Content Management System (a.k.a. WordPress: This software can be downloaded and installed on your computer. This will allow you to create an essential website.
-
You will need to create a static HTML website. If you already know HTML, it is simple to do.
A professional may be able to help you create a large website.
But starting, you should probably go with option 2.
What is a responsive design web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to view a website on one device simultaneously but still access other features such as navigation menus, buttons, etc. RWD is designed to ensure that a user can view a site on any size screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will adapt to the device used to view it. So, viewing the site on your laptop will look like a standard desktop website. It will look different if you view the page from your phone.
This means that you can create one website that looks great across all devices.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How do I choose between CMSs?
In general, there are two types of Content Management System (CMS) Web Designers use Static HTML and Dynamic CMS. WordPress is the most widely used CMS. Joomla! is an excellent CMS for making your site professional and well-organized. Joomla! is an open-source CMS that allows you to create any type of website design. It's simple to install and configure. Joomla includes thousands of templates and extensions so you don't have to hire a programmer to build your site. Joomla is free to download. Joomla can be used for many purposes.
Joomla is a powerful tool to help you manage every aspect of your site. It provides features such as a drag & drop editor, multiple template support, image manager, blog management, a news feed, eCommerce, etc. Joomla is an ideal choice for anyone wanting to build a website, without needing to know how to code.
Joomla supports all devices. So, if you want to develop websites for different platforms, you can do so easily.
There are many reasons Joomla is preferred over WordPress. These are just a few of the reasons Joomla is preferred to WordPress.
-
Joomla is Open Source Software
-
It is easy to install and configure
-
You will find thousands of ready-made extensions and templates
-
You can download and use the software free of charge
-
All Devices Are Supported
-
The Powerful Features
-
Good Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized