
Effective mobile app navigation is key to providing your users with the right direction and ensuring a positive user experience. To achieve this, make your navigation menu as straightforward as possible. This will encourage users discover your app in depth and to use its features. It is important to ensure the layout of your app is consistent and coherent. A well-designed mobile app navigation layout will increase your app's conversion rate, and help you generate more leads.
First, you need to know your app's target audience in order to create an effective mobile navigation app. You can do this by performing a basic A/B test. You can also do some research to discover the most popular app navigation formats. These formats will help you decide how to design your app navigation.
A mobile app that is intuitive and easy to use will be the best. Transitions between different parts of the app should be based on their functions and easy for the user. To aid in navigation, you may also consider using icons. Be careful not to use bright colors as they can be distracting.

App designers should ensure that the fonts used within the navigation bar blend in with the main interface. The icons should be easy to recognize. The icons should correspond to the objects being accessed. You can also use labels and captions to indicate the different sections of the app. You should use strong symbolism when you attach labels to the app.
You should be able to quickly access the main sections of this app with one hand. A swipe navigation pattern is a way to achieve this. This is also called a list-type navigation pattern. Flat navigation patterns are also available. These display the main functions of an app on one screen.
The bottom bar menu is another popular option for mobile app navigation. This option is usually used for screens that do not have a hierarchy. The icons on the bottom menu bar are easily identifiable by users. However, the menu shouldn't have more than five icons in one palette. This type of navigation bar should not contain text.
The top menu is often used for screens with higher levels of hierarchy. This is how apps such Google Maps or Uber navigate. Other navigation elements can be added to the top bar. Top navigation has the advantage that it is simple to use. It can also make your menu bar cumbersome.

Also, you can use a card-based navigation pattern. This navigation pattern allows you multiple interface elements to be displayed at once. This is particularly useful when you need to display multiple pieces of information on one screen. However, many designers have questioned its effectiveness.
FAQ
WordPress: Is it a CMS or not?
Yes. It's a Content Management System (CMS). CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
The best part about WordPress is that it's free! Other than hosting, which you usually get from your ISP.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is very easy to set up and install. You must download the installation file from their website and upload it onto your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress, it's necessary to register for a username. Once you've logged in, you'll see a dashboard where you can access all of your settings.
You can now add pages, posts and images to your site. This step may be skipped if you feel confident editing and creating content.
If you prefer to work with a professional web designer, you can hire them to manage the entire process.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. You must have a portfolio to be considered for a job in web development or design. Portfolios must showcase your skills and experiences.
A portfolio typically includes samples from your past projects. You can include anything that demonstrates your skills. Include everything: mockups; wireframes; logos; brochures; websites and apps.
Where Can I Find Freelance Web Developers?
Many places have freelance web developers and designers. Here are some of the best options:
Freelance websites
These sites offer job postings for freelance professionals. Some require you to do specific work, while others are open to all types of work.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk has similar features, but they focus on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
oWOW is another good option. Their site focuses on graphic and web designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Forums online
Many forums offer members the opportunity to advertise themselves and post jobs. DeviantArt is an example of a forum that's dedicated to web developers. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
How much does it cost to build a website?
It depends on what your website is used for. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
However, if visitors are serious about coming to your site, they will be willing to pay more.
A Content Management System (like WordPress) is the best solution. These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace is another service that can be used to build websites. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
What is a static web site?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Because they are less maintenance-intensive, static sites have gained popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also tend to load faster than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Additionally, static websites are safer than dynamic sites. You can't hack into a static site. Hackers have only access to data stored in a database.
There are two main options for creating a static website.
-
Using a Content Management System (CMS)
-
Creating a Static HTML Website
It all depends on what you need. A CMS is a good choice if you are new to website creation.
Why? It gives you full control of your website. A CMS means that you don't have to hire someone to set up your website. You just need to upload files to your web server.
It is possible to still learn how code can be used to create static websites. However, you will need to put in some time to learn how to program.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
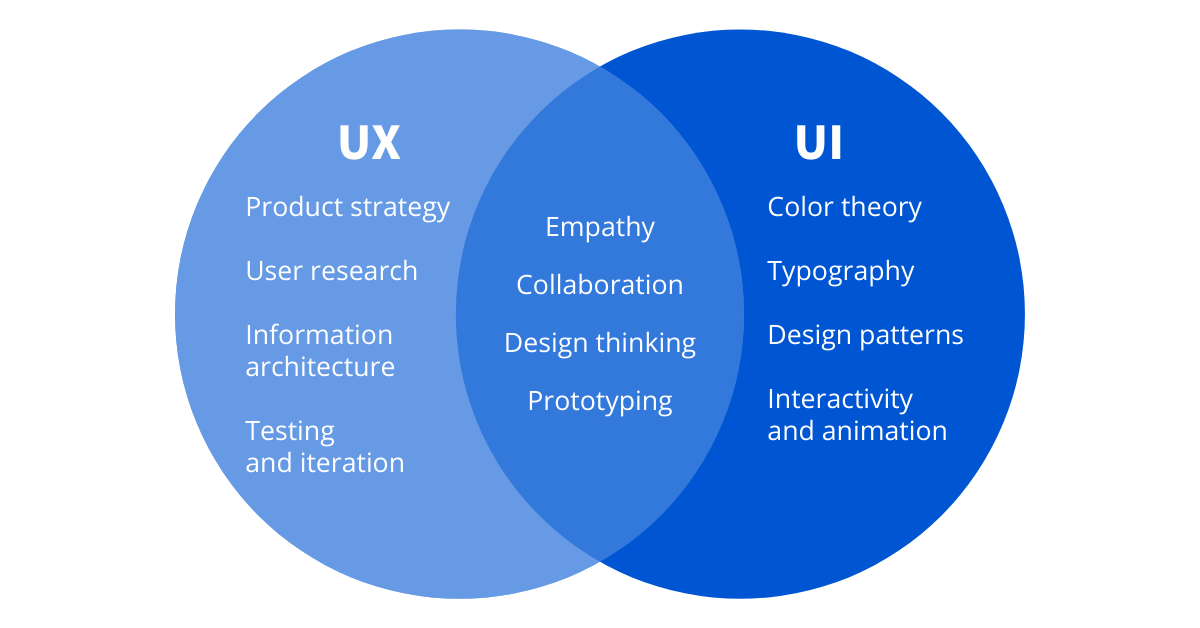
How do I get started in UI Design?
Two ways to be a UI designer are available:
-
You can go through school and earn a degree in UI Design.
-
You can become a freelancer.
To go to school, you will need to enroll in college or university for four years. This covers art, business, psychology, and computer science.
Classes can be taken at either state or community universities. Some schools offer no tuition, while some charge tuition.
After you graduate, you must find work. If you decide to work for yourself, it is important that you build your client base. You should network with other professionals to let them know that you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies hire interns to gain work experience before hiring full-time workers.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Being a freelancer means you need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly with clients rather than through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They can also access specialized training and resources that will allow them to produce top-quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
However, the disadvantage of working with an agency is not having direct contact with your employer.
A UI designer must be self-motivated, creative and flexible.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This requires understanding what information visitors want and how the website should function.
UI designers use various tools to create wireframes. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Graphic designers use software such as Photoshop to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image as a compatible file format for the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding is the act of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies may only need wire frames while others require complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important tool in any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also useful to include links from your portfolio in your resume.