
You have probably seen dozens of websites, and wondered what they were all about. Although some sites are effective, others are not. However, all of them share one thing: they're built on the same principles. For instance, the most important thing to remember is user experience. A great design should not be complicated, difficult to use, or inconsistent with the overall look and feel of your industry. Here are some additional tips to help you get the most from your website.
User experience
User experience, also called UX, refers to the overall feeling a visitor gets when using your website. This type of experience is made up of many small interactions that affect the user's perceptions of your brand and business. Because user experience is so important for a company's success and brand identity, you shouldn't be too focused on any one element. Stanford University research suggests that nearly 46 percent consumers regard website design as a sign they are trustworthy. This is why a great design website is vital for new and existing customers.

Easy to use
A few simple website design tips can make a big difference in improving user experience. Website users often have a clear goal in mind. Therefore, make sure that your navigation is simple and easy to use. For a site to be effective, you should use broad headings with related subtopics. Another tip for website design is to keep it clutter-free. A simple navigation system is better than a complex menu to keep your website visitors from getting lost.
Simple
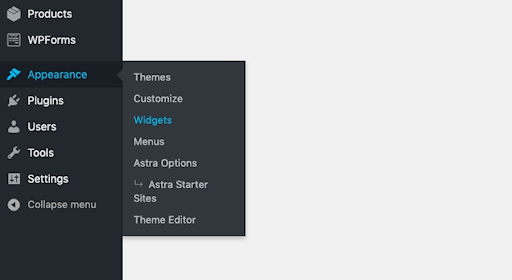
Use a navigation bar. Navigation menus can be used to guide users to the main pages of your site. Keep them to six items or less. Dropdown menus are useful if you have more than six pages. Use a secondary top nav menu to house pages that are not as important and don't sell products or services. Keep your content organized so it is easy to find. A website should have simple colors and fonts.
SEO
Following are some SEO tips for website design. It is essential to optimize your website so that search engines can find it. Poor design can hinder the positive effects of quality content. It will slow down loading times and reduce mobile friendliness. Optimizing your website design is crucial to your success. This can be done in a variety of ways. SEO plays a crucial role beyond the content. Domain names are also critical. The search engine ranking will rise if the domain is more keyword-rich and relevant.
Stock photos
Using stock photos for website design will help your website stand out from the crowd and give your visitors a better experience. Dreamstime is a website that allows you to search for royalty-free images. Take down the ID number for each image you choose to save it for your consultation with your web designer. Here are some examples:

Quality assurance
A quality assurance test for website design is an essential part of a site's development process. These tests measure stability, speed, usability, and accessibility. They also test for responsiveness. This is how a website displays correctly on different screen sizes. A website's visual elements, such colors, fonts layouts and icons, must be tested. These elements must be consistent with the audience's expectations. It is important to have a well-defined scenario in order to make sure that your website tests are successful.
FAQ
Are there any technical skills required to design and build my site?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. But if you want to charge a lot more, you should consider becoming an independent contractor. An hourly rate of $150-200 could be possible.
What Is Website Design Software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types for website design software. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
While desktop applications have more features than cloud-based options, they're not always needed. Some people prefer to only use a desktop program because it is easier and more convenient. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services allow you access any type of document to be edited from anywhere on the internet. This allows you to use your tablet while waiting for your coffee maker to brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. You don't have to buy additional licenses for upgrading to the latest version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
Can I make my website using HTML and CSS?
Yes! You should be able to create a website if you have been following the instructions.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands to represent HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It is the language of documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells your browser how to create a web page. CSS tells you how.
Don't worry if you don't know the meaning of either one of these terms. Follow these tutorials, and you'll soon have beautiful websites.
What is a static web site?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Also, they load faster because there's no need to send any requests back and forth between servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
What is a responsive design web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to view a website on one device simultaneously but still access other features such as navigation menus, buttons, etc. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. However, if you're viewing the page on your phone, it will display differently.
This allows you to create one website that works on all devices.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is one the most widely used Content Management Systems (CMSs) today. It was developed back in 2003 by Dries Buytaert from Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was opened source in 2005. Since then there have been many versions. Today, Drupal is used by many websites and companies around the world.
There are several reasons why Drupal is so popular among website owners. First, it is free to download and install. Second, it is easy to customize and extend. It is also very well documented. It provides tremendous support via IRC channels and forums. It is also extensible through modules. Sixth, it supports multiple languages. It is also easily customizable. Eighth, it can be scaled. It is secure. Tenth, its reliability is assured. Finally, it is supported and maintained by the community. Drupal is the perfect choice for your next projects because of these features.
You might wonder what makes Drupal stand out from other CMS platforms. It is easy to answer. Drupal is an open-source content management system. Drupal is free and open-source content management system. With Drupal, you have complete control over your website. You have complete control over your website. You can add or delete pages.
If you want to create a website but lack technical skills, then you can choose Drupal. You don't have to be a programmer to build your website, unlike other CMS. Learn how Drupal works. Once you have learned how to use Drupal, you can modify your website as it suits your needs.
Drupal's many pre-built themes, and plugins are another benefit. These plugins allow you to improve the functionality of your site. You can use Contact Form to gather visitor information. Google Maps allows you to display maps on a website. Drupal comes with thousands of pre-made templates. These templates will give your website a professional appearance.
Drupal is flexible, too. Drupal can be used to create new modules or to replace existing ones. You can do it quickly if you want to integrate social media into your website. You can also set up RSS feeds, e-mail subscriptions, and more.
In addition, Drupal is highly customizable. Drupal lets you add custom fields, forms, manage users and much more. You can also create complex layouts with Drupal.
Finally, Drupal is robust and reliable. Drupal is reliable and easily scalable. It is also very secure. Drupal is well worth looking into if you are looking for a web development platform that works.