
A minimalist website design features minimal graphic elements and typography. This style requires that you choose a typeface. Other materials should be consistent with the overall design. You should consider the audience you are targeting and how easy it is to read. These tips will help you answer any questions. Contact us if your website is not minimalist enough!
For minimalist website design, white should be preferred
A minimalist design uses a color palette that is composed of two or more font families and one color. It should also emphasize the use of imagery and primary information, not cluttered web pages. Whitespace will help the user concentrate on the content rather than being distracted by unnecessary distractions. This forces web designers to use color sparingly to convey the message to their readers.
White space helps a website look cleaner, easier to read, and emphasizes important elements like images, call-to actions, and call-to actions. Users tend to look at the first fold of a website, so you should place most of your information and call-to-actions there. A white background makes it easy for users to identify the most important elements of the design and allows them to easily read it. For a minimalist website design, white is the best option.

Bright colors
Using bright colors in your website design has its benefits, but it can also backfire. They should be used sparingly and in the most crucial places. They will help your visitors adjust to the colors and distinguish important calls to action. And you will be surprised at how much more enticing your website will be if you use these colors to your advantage. You will find some great examples of minimalist design using bright colors.
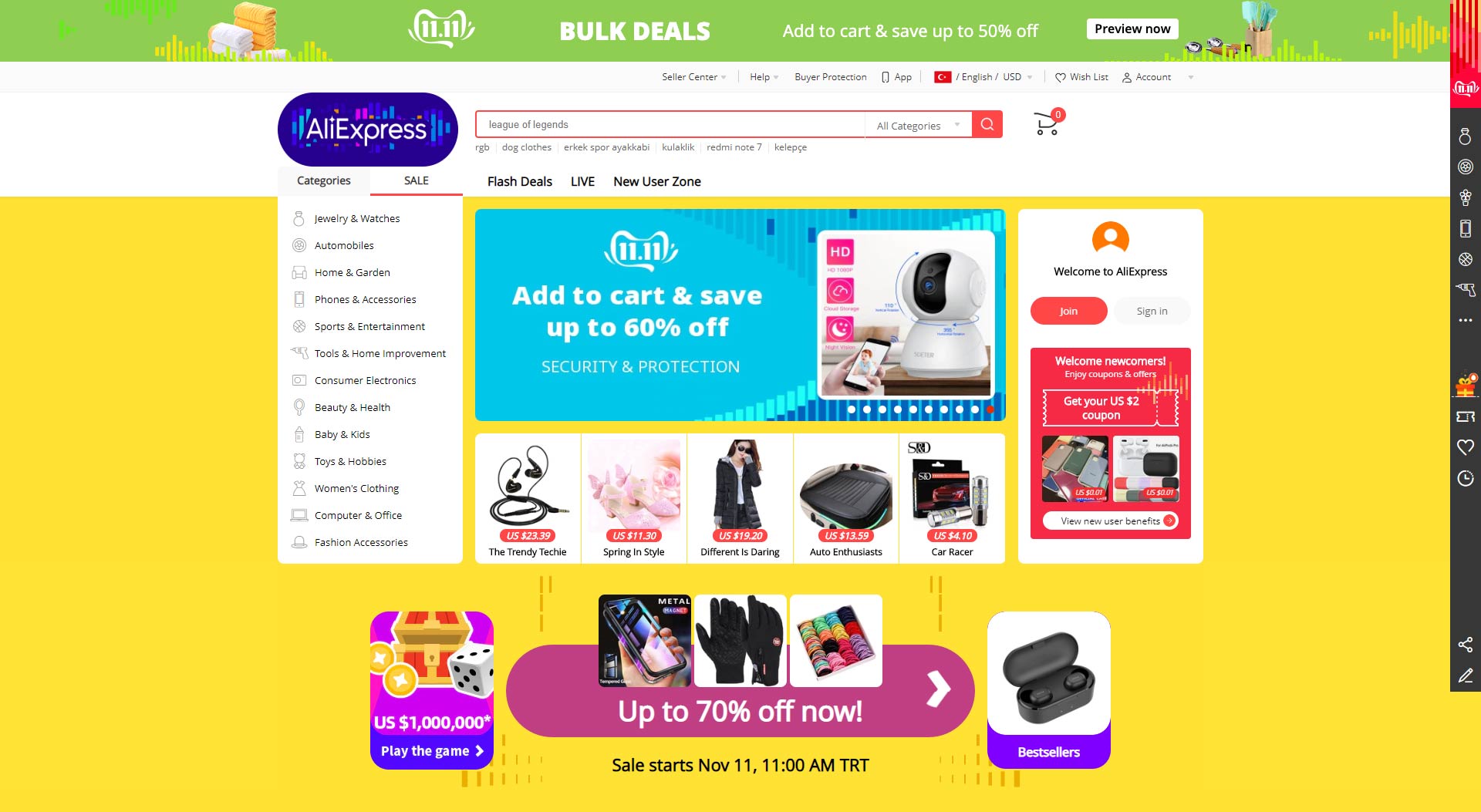
Contrasting hues are a great way to draw attention. This website design works well with the colors. A bright yellow/green color works well with the grey and black background. The bright yellow attracts the eye to the title and path up the mountain as well as the call-to-action buttons. This color scheme creates a sense of excitement and dynamism for your website. This design will appeal to a broad audience so make sure you use it sparingly.
Hidden navigation
Hidden navigation is a common technique for minimalist website designs. This web design style emphasizes the minimization of navigation so visitors can concentrate on other elements, such as the call for action, scheme, card elements, and other design elements. Minimal navigation can improve conversion and increase user interaction. The user does not have to spend too much time searching for pages. They can quickly spot calls-to-actions.
Hide navigation buttons or links is another mistake that minimalist website designers make. Although this can be an effective method, it can cause a poor user experience. If the icons or links are unfamiliar, users may be confused and get lost. Hidden navigation is not the way to go. This approach is not recommended for sites with lots of content. Instead, keep the navigation elements visible. It can also help with search engine optimization.

Typography
You've likely noticed that minimalist websites have simple fonts, and often they are black. Large logos and headlines can be intimidating. Bold type and smaller fonts can make a big difference. Because typography adds an extra layer to dynamic visuals and white spaces, this is why it's so important. Every font has its own language and role in the overall design.
While minimal websites can be minimalist, they still use a variety of color to evoke a sense of emotion and encourage users to engage with content. Good typography should not be distracting or create a cognitive burden for readers. Keep your website simple and elegant while using a range colors. This will help you engage your visitors. Use bold typefaces and images, in addition to using a variety colors, to elicit an emotional response.
FAQ
Can a strong portfolio make me more likely to get hired as web developer?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. Portfolios must showcase your skills and experiences.
Portfolios typically include examples of past projects. These could be any project that showcases your talents. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
WordPress is it a CMS?
The answer is yes. It's called a Content Management System. CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is absolutely free! Other than hosting, which you usually get from your ISP.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is simple and easy to install. Download the file from their website, and then upload it to your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, it's necessary to register for a username. Once you've logged in, you'll see a dashboard where you can access all of your settings.
You can now add pages, posts and images to your site. If editing and creating new content is easier for you, skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
Can I build my website using HTML & CSS?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These languages enable you to create websites that are accessible to anyone with an internet connection.
What should I include in my Portfolio?
All these items should be part of your portfolio.
-
Examples of your previous work.
-
Link to your website (if possible).
-
Your blog may have links
-
These are links to social media sites.
-
Other designers' online portfolios can be found here.
-
Any awards you've been awarded.
-
References.
-
Take samples of your work.
-
These are links showing you how to communicate effectively with clients.
-
You are willing to learn new technologies.
-
These are links that show your flexibility
-
Your personality is displayed in the links
-
Videos showing your skills.
How do I create my own website?
It depends on what type of website you want to create. Do you want to sell products online? Start a blog? Build a portfolio?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
A freelance developer may be the best choice if you don't have any experience in designing websites. A freelance developer can create a website tailored to your needs.
Freelance developers can charge either an hourly or a flat fee. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
One example is that some companies charge $50-$100 for an hour. You'll usually get higher rates for larger projects.
A lot of freelance websites offer job listings. You can also search on those websites before you reach out to developers.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is today's most popular Content Management System (CMS). It was originally developed by DriesBuytaert (Belgium) in 2003. Its name is derived from Dirk Buijtewaard's first and last names, Pierre d'Herbemont. Drupal was made open-source in 2005. Since then, many versions have been released. Today, Drupal is used by many websites and companies around the world.
Drupal is very popular with website owners for several reasons. First, it is free to download and install. It's also very easy to customize it and extend it. It is well-documented. Fourth, it provides great support through forums and IRC channels. It can be extended via modules. Sixth, it can support multiple languages. It is easy to customize. Eighth, it's scalable. Ninth, it's secure. Tenth, its reliability is assured. Finally, it is supported and maintained by the community. Drupal is a great choice for your next project because of all these factors.
You might be asking yourself what makes Drupal so different from other CMS systems. It's easy. Drupal is an Open-Source Content Management System. Drupal is completely open-source and freely available for download. Drupal gives you complete control of your website. You can add pages and remove them.
If you want to create a website but lack technical skills, then you can choose Drupal. You don't have to be a programmer to build your website, unlike other CMS. Learn how Drupal works. This will allow you to customize your website as per your requirements.
Drupal's many pre-built themes, and plugins are another benefit. These plugins allow you to improve the functionality of your site. To gather contact information from your visitors, you could use the Contact Form Module. Google Maps allows you to display maps on a website. Drupal comes with many ready-made templates. These templates give your site a professional look.
Drupal is flexible, too. Drupal allows you to add modules or replace existing ones, without worrying about compatibility issues. You can do it quickly if you want to integrate social media into your website. You can also set up RSS feeds, e-mail subscriptions, and more.
Drupal is customizable. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal allows you to create complex layouts.
Drupal is stable and reliable. Drupal is reliable and easily scalable. It is also very secure. Drupal is an excellent web development platform.